리액트는 이제 웹 개발자들 사이에서 가장 인기 있는 프론트엔드 라이브러리 중 하나로 자리 잡은 것 같습니다. 매년 리액트는 새로운 기능과 업데이트를 통해 프론트엔드 개발의 트렌드를 선도하며, 개발자 커뮤니티의 관심을 집중시키고 있는데, 2024년에는 어떤 새로운 변화가 기다리고 있을까요? 2024년 리액트의 주요 트렌드와 함께, 이런 변화가 개발자들과 사용자 경험에 어떤 영향을 미칠지 궁금하지 않으신가요?
개발자들은 항상 새로운 기능을 배우고, 이를 통해 더 나은 사용자 경험을 제공할 수 있는 방법을 모색하는데, 2024년에 리액트는 더욱 강력해진 성능 최적화와 더욱 편리해진 상태 관리, 그리고 개선된 서버 사이드 렌더링과 같은 기능들로 무장할 예정이라고 합니다. 오늘은 그 변화의 중심에 서 있는 리액트의 새로운 기능과 업데이트된 API를 자세히 살펴보도록 하겠습니다.
Astro와 리액트의 통합
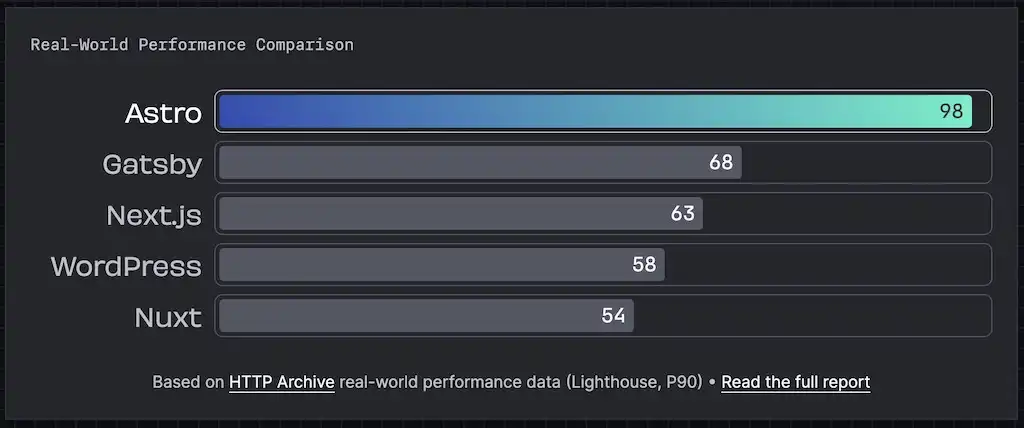
Astro가 등장하면서 웹 개발의 패러다임이 크게 변화하고 있습니다. Astro는 초기에 정적 웹사이트의 생성에 초점을 맞췄지만, 사용자 및 개발자 커뮤니티의 요구에 부응하여 점점 웹 애플리케이션과 API 엔드포인트 개발로 확장되고 있으며, 이런 변화는 Astro를 단순한 정적 사이트 제너레이터에서 웹 개발의 더 넓은 영역으로 이끌고 있습니다.
우선, Astro는 “아일랜드 아키텍처”를 사용하고 있기 때문에, 기본적으로 뛰어난 성능을 제공합니다. 이 아키텍처는 컴포넌트가 필요할 때만 JavaScript를 로드하도록 설계되어 있어, 초기 로딩 시간을 대폭 줄이면서 사용자 경험을 향상시킵니다. 리액트 개발자들의 Astro와 함께 기존에 익숙한 리액트 컴포넌트를 사용하여 동적 기능을 필요로 하는 웹 페이지를 효율적으로 구축할 수 있습니다.
이런 통합은 특히 성능을 중시하는 웹 개발 프로젝트에서 큰 장점으로 작용합니다. 또한, 정적 사이트 생성과 서버 사이드 렌더링 옵션을 모두 지원함으로써, Astro는 리액트 개발자들에게 더 넓은 선택권과 유연성을 제공하며, 최종적으로 더욱 빠르고 반응이 최적화된 웹사이트를 생성할 수 있습니다.

리액트에서의 인증 방법
리액트 생태계에서 인증은 항상 중요한 주제입니다. 최근 몇 년간은 다양한 솔루션들이 등장하면서 더욱 풍부한 선택지가 제공되고 있는, 새로운 도구와 프레임워크의 등장은 리액트 개발자들에게 더욱 강력하고 유연한 인증 옵션을 제공하여, 최종 사용자에게 더 나은 보안과 사용자 경험을 선사하고 있습니다.
Supabase의 경우, 파이어베이스의 대안으로 크게 주목받고 있는데, 이 플랫폼은 단순한 인증 서비스를 넘어서 데이터베이스, 실시간 구독 및 스토리지 같은 다양한 백엔드 기능을 제공해주고 있어, 개발자들은 이를 통해 강력한 서버리스 애플리케이션을 빠르게 구축할 수 있습니다. 또한, Clerk와 같은 솔루션은 리액트 애플리케이션에 쉽게 통합될 수 있는 인증 기능을 제공하여, 개발자가 더 적은 시간과 노력으로 안전한 사용자 경험을 설계할 수 있도록 돕습니다.
또한, Lucia의 경우, Astro와 함께 사용되기도 하지만, 리액트와 같은 다른 프레임워크에서도 우수한 성능을 발휘합니다. Lucia는 오픈 소스 커뮤니티에 의해 지속적으로 개선되고 있으며, 애플리케이션과 데이터베이스 간의 명확한 추상화 계층을 제공합니다. 이를 통해, 개발자는 보다 쉽게 사용자 관리 시스템을 구현할 수 있으며, 이런 최신의 인증 도구들은 리액트 개발자들이 보다 진보된 보안 조치를 쉽고 빠르게 적용할 수 있도록 도와주고, 애플리케이션의 사용자 만족도를 높이는 데 기여합니다.

tRPC를 활용한 타입 안전성 강화 및 효율적인 데이터 관리
tRPC는 리액트 개발자들에게 풀스택 애플리케이션을 구축할 때 타입 안전성을 크게 향상시킬 수 있는 강력한 도구를 제공합니다. 이 기술은 백엔드와 프론트엔드 간의 원활한 통신을 보장하며, 개발 과정에서 타입 불일치로 인한 오류를 방지해 줍니다. 이런 tRPC와 같은 도구의 사용은 개발자가 코드의 안정성과 유지보수성을 높이는 데 크게 기여합니다.
특히, tRPC는 Prisma와의 통합을 통해 데이터베이스 스키마에서 직접 타입을 생성하고, 이 타입 정보를 활용하여 API 레이어에서도 동일한 타입 안전성을 유지합니다. 이런 접근 방식은 개발자가 백엔드 로직을 클라이언트 사이드 코드에 더욱 효과적으로 통합할 수 있도록 돕는데, 리액트 애플리케이션에서 tRPC를 사용하면, 클라이언트는 백엔드 API를 마치 로컬 함수를 호출하듯 간단하게 사용할 수 있게 됩니다.
또한, tRPC는 react-query와의 결합을 통해 데이터 캐싱과 배치 요청 처리를 더욱 효율적으로 수행할 수 있게 합니다. 이런 기능은 대규모 데이터를 다루는 애플리케이션에서 특히 유용하며, 서버와 클라이언트 간의 데이터 동기화를 보다 신속하고 정확하게 수행할 수 있도록 돕습니다. 때문에, 이 기술의 발전은 리액트 생태계 내에서도 중요한 발전일 것이며, 풀스택 개발의 복잡성을 줄이고 개발자의 생산성을 증가시키는 데 중요한 역할을 하게 될 것입니다.

리액트 서버 컴포넌트
리액트 서버 컴포넌트의 등장은 웹 개발의 패러다임을 혁신적으로 바꾸고 있는데, 이 기술은 서버에서 컴포넌트의 렌더링을 관리함으로써 클라이언트의 부담을 줄이고 전체 애플리케이션의 성능을 향상시키는 데 중점을 두고 있습니다. RSC는 Next.js 13.4를 통해 소개된 이후로, 많은 개발자와 조직에 의해 신속하게 채택되고 있으며, 리액트 훅보다도 더 큰 변화를 야기할 가능성을 지니고 있습니다.
RSC의 핵심적인 장점 중 하나는 서버에서 모든 데이터 처리를 수행하고 결과만을 클라이언트로 전송한다는 것입니다. 이 접근 방식은 네트워크 지연을 최소화하고 데이터 처리를 최적화하여, 사용자 경험을 크게 향상시킬 수 있습니다. 특히, 이는 서버 컴포넌트가 데이터를 더 효율적으로 스트리밍하고 관리할 수 있게 함으로써, 웹 애플리케이션의 로딩 시간을 줄이는 데 기여하게 됩니다.
Next.js와 같은 프레임워크를 통해 구현된 RSC는, 리액트 개발자들이 더욱 빠르고 반응성이 뛰어난 애플리케이션을 만들 수 있도록 지원하며, 앞으로의 웹 개발에서 서버 컴포넌트가 중심적인 역할을 할 것으로 보입니다. 특히, 이는 tRPC와 react-query와 같은 도구와의 통합을 통해 더욱 강화될 것이며, RSC가 리액트 생태계에 더 깊이 통합됨에 따라, 개발자들은 보다 복잡한 애플리케이션을 간단하고 효율적으로 구축할 수 있는 새로운 방법을 발견하게 될 것입니다.

TanStack Router
Tanner Linsley에 의해 개발된 TanStack Router는 싱글 페이지 애플리케이션에 혁신적인 변화를 가져오고 있습니다. 이 라이브러리는 리액트 생태계 내에서 라우팅 솔루션에 대한 새로운 접근 방식을 제시하며, 타입스크립트와의 깊은 통합을 통해 개발자들이 더욱 안전하고 효율적으로 애플리케이션을 관리할 수 있도록 돕습니다. 특히, TanStack Router의 등장은 타입 안전성을 중시하는 개발 환경에서 중요한 의미를 갖습니다.
TanStack Router는 타입스크립트를 완벽하게 지원하여, URL 상태의 타입 안전한 읽기 및 쓰기를 가능하게 합니다. 이를 통해, 리액트 애플리케이션에서의 라우팅은 더욱 명확하고 관리하기 쉬워지며, 라우터의 성능과 안정성을 높일 수 있습니다. 리액트 개발자들은 URL 파라미터와 상태를 효과적으로 관리하면서, 애플리케이션의 사용자 경험을 극대화할 수 있는 강력한 도구를 손에 넣게 되는 것입니다.
이 새로운 라이브러리는 리액트 서버 컴포넌트와 함께 사용될 때 더욱 뛰어난 시너지를 발휘할 것으로 기대됩니다. TanStack Router의 발전은 리액트 SPA의 미래에 어떤 영향을 미칠까요? 개발자들은 이 새로운 라우팅 기술을 통해 보다 직관적이고 성능이 향상된 웹 애플리케이션을 구축할 수 있을 것입니다.

Vercel과 엣지 컴퓨팅
Vercel은 리액트 생태계에 있어 혁신적인 변화를 주도하고 있는데, 이 회사는 Next.js를 통해 리액트 서버 컴포넌트의 사용을 촉진하고, 엣지 컴퓨팅을 통해 애플리케이션의 성능을 극대화하는 방법을 제시하고 있습니다. Vercel의 엣지 런타임을 활용하면, 리액트 컴포넌트를 사용자에게 더 빠르게 전달할 수 있으며, 이는 웹 애플리케이션의 로딩 시간을 단축시키고 사용자 경험을 향상시키는 데 큰 도움이 됩니다.
Vercel의 플랫폼은 서버리스 아키텍처를 활용하여, 애플리케이션을 사용자와 가장 가까운 위치에서 호스팅하게 함으로써 응답 시간을 최소화합니다. 이는 특히 지역적으로 분산된 사용자 기반을 가진 애플리케이션에 중요하며, 전 세계적으로 분산된 서버리스 데이터베이스와의 통합을 통해 더욱 향상될 수 있습니다. 특히, PlanetScale과 같은 서버리스 데이터베이스를 사용함으로써, Vercel은 데이터 관리와 스트리밍을 최적화하여, 전 세계 어디서나 애플리케이션의 성능을 일관되게 유지할 수 있습니다.
이런 기술적 진보는 리액트 애플리케이션의 배포와 운영 방식을 근본적으로 변화시키고 있으며, 엣지 컴퓨팅은 앞으로의 웹 개발 트렌드에 중요한 영향을 미칠 것으로 기대됩니다. Vercel의 접근 방식은 리액트 개발자들에게 더 빠르고 효율적인 배포 옵션을 제공하며, 이는 사용자의 요구 사항을 더욱 빠르고 정확하게 충족시킬 수 있는 가능성을 열어주고 있습니다.

번들러의 진화
리액트 개발 환경에서 번들러의 역할은 갈수록 중요해지고 있습니다. 최근의 기술 발전은 Vercel의 Turbopack과 Vite 사이의 경쟁으로 점화되었는데, Turbopack은 Webpack의 직접적인 후속 제품으로, Vercel과 Webpack의 창시자에 의해 개발되었습니다. 이 새로운 Rust 기반 번들러는 Webpack에서 배운 교훈을 기반으로 트리 쉐이킹과 캐싱을 훨씬 효율적으로 처리합니다.
이와 대조적으로, Vite는 이미 많은 리액트 개발자들에게 인기를 얻고 있는데, 많은 개발자들이 이를 선호하는 주된 이유는 그 성능과 빠른 핫 모듈 리플레이스먼트 때문입니다. 즉, Vite는 이미 생산 환경에서 널리 사용되고 있으며, 개발자들은 이 도구를 사용하여 더욱 빠르고 효율적인 개발 경험을 얻고 있습니다.
Turbopack과 Vite 사이의 경쟁은 리액트 개발의 효율성을 높이는 방향으로 이끌고 있습니다. Turbopack은 아직 프로덕션 단계에 이르지 않았지만, 그 잠재력은 이미 많은 개발자들의 기대를 모으고 있으며, 이런 번들러들의 발전은 리액트 애플리케이션의 로딩 시간을 단축하고, 개발 과정에서의 복잡성을 줄이는 데 중요한 역할을 할 것입니다. 그리고 이는 리액트 생태계에서 번들러 기술의 새로운 기준을 설정하고, 향후 리액트 애플리케이션의 성능과 개발 속도를 한층 더 향상시키게 될 것입니다.

리액트 컴파일러의 혁신
리액트 생태계는 끊임없이 발전하고 있으며, 리액트 컴파일러(React Forget으로도 알려진)의 개발은 이러한 발전의 최전선에 있습니다. 이 새로운 컴파일러는 리액트 애플리케이션에서의 메모화를 자동화하여, 개발자가 수동으로 useCallback, useMemo, memo와 같은 훅을 관리하는 부담을 줄여줍니다. 이는 리액트가 성능 최적화를 내장함으로써 개발자들이 개발에 더욱 집중할 수 있게 해주며, 애플리케이션의 반응 속도와 처리 효율을 크게 향상시켜주는 기술이 될 것입니다.
React Compiler는 리액트의 내부적인 최적화를 자동화하여, 컴포넌트의 불필요한 리렌더링을 방지하고, 리액트 애플리케이션의 전체적인 성능을 높입니다. 이런 변화는 특히 대규모 애플리케이션에서 눈에 띄게 성능이 개선될 것이며, 리액트가 다른 현대 프레임워크와 경쟁할 때 중요한 이점을 제공하게 될 것입니다. 그리고 개발자는 이제 성능에 대한 걱정을 덜고, 사용자 경험과 비즈니스 로직 개선에 더 많은 시간을 할애할 수 있게 될 것입니다.
게다가 이런 자동 메모화 기능은 리액트 개발의 편의성을 향상시킬 뿐만 아니라, 더 빠른 애플리케이션 로딩 시간과 더 부드러운 사용자 상호작용을 가능하게 만듭니다. [React Compiler의 도입은 리액트 개발자들이 기술적 복잡성에 대해 걱정하지 않고 창의적인 솔루션에 더 집중할 수 있는 환경을 조성해 줄 것입니다.

Biome과 oxc
웹 개발 분야에서 ESLint와 Prettier는 거의 필수 도구로 인식되지만, 설정과 상호 작용의 복잡성 때문에 때때로 불편함을 겪을 수 있습니다. 이러한 문제를 해결하기 위해 Biome과 oxc와 같은 새로운 도구들이 등장했습니다. Biome은 빠른 성능과 통합된 기능을 제공하여, 개발자들이 코드 품질을 유지하면서도 설정의 복잡성을 줄일 수 있도록 돕습니다. 이런 툴체인 혁신은 개발자의 일상 업무를 간소화하고, 생산성을 크게 향상시키는 데 기여합니다.
Biome은 Prettier로부터 자금을 받아 Rust 기반의 뛰어난 성능의 포맷터를 개발했으며, 이를 통해 프로젝트의 설정과 실행 속도 면에서 상당한 개선을 이루었다고 합니다. 한편, oxc는 Biome에 비해 덜 알려져 있지만, 이 또한 개발자 커뮤니티 사이에서 점차 인지도를 높여가고 있으며, 이들 툴체인의 개발은 다양한 프로그래밍 언어와 프로젝트에 걸쳐 일관된 코딩 표준을 제공하는 기반이 되어줄 것입니다.
또한, ESLint에 대한 의존성을 줄이고 다양한 린터를 통합할 수 있는 방안에 대한 논의도 진행 중입니다. 이는 프레임워크와 라이브러리를 넘어서 툴체인의 유연성을 높이는 중요한 발전으로, Biome과 oxc는 웹 개발자들이 보다 효율적으로 작업할 수 있는 환경을 조성하며, 이는 코드의 품질과 유지 관리를 더욱 향상시켜 줄 것으로 기대됩니다.

헤드리스 UI와 새로운 CSS 패러다임
리액트 개발의 UI 라이브러리는 시시각각 변화하고 있는데, 최근 헤드리스 UI 라이브러리의 인기 상승은 개발자들이 보다 맞춤화된 사용자 경험을 제공하려는 움직임을 반영합니다. shadcn/UI는 이러한 트렌드를 적극적으로 이끌고 있으며, 컴포넌트의 테마화와 사용자 정의 디자인의 구현을 통해 리액트 개발자들에게 새로운 가능성을 열어주고 있습니다. 이 라이브러리는 Tailwind의 유틸리티 우선 접근법을 채택함으로써, 스타일과 기능의 분리를 가능하게 하고, 프로젝트의 CSS를 직접 통제할 수 있게 해줍니다.
특히, 이런 헤드리스 UI 접근법은 고유한 디자인과 기능을 자유롭게 조합하고자 하는 개발자의 요구를 충족시키는 동시에, 성능과 사용자 경험을 개선하기 위한 새로운 방법을 제공합니다. 또한, 서버에서 컴포넌트를 렌더링하는 추세와 결합하여, StyleX와 같은 새로운 CSS-in-JS 솔루션은 서버 측에서 CSS를 컴파일하여 클라이언트 측의 부담을 줄이는 혁신을 제공합니다.
이런 변화는 리액트 개발자들이 고유한 스타일과 성능 최적화를 동시에 달성할 수 있도록 지원하며, 새로운 UI 라이브러리와 CSS 패러다임의 등장은 리액트 생태계의 지속적인 진화를 촉진할 것입니다. 디자인의 자유도와 성능 최적화를 동시에 추구하는 이러한 트렌드는 앞으로도 계속해서 개발자와 사용자 모두에게 새로운 가치를 제공할 것으로 예상됩니다.

마치며
2024년은 리액트 개발에서 새로운 기술과 아이디어가 결합하여 더욱 풍부하고 진화된 사용자 경험을 제공하는 해가 될 것입니다. 오늘 우리가 살펴본 트렌드는 리액트 생태계의 지속적인 혁신을 반영하며, Astro와 같은 기술이 서버 사이드와 클라이언트 사이드의 경계를 허물고, tRPC를 통해 타입 안전성을 강화하는 등, 성능과 효율성을 크게 개선할 것입니다. 또한, Vercel이 주도하는 엣지 컴퓨팅은 글로벌 사용자에게 더욱 빠른 애플리케이션을 제공하게 될 것입니다.
Turbopack과 Vite 같은 새로운 도구는 리액트 애플리케이션의 빌드와 배포 과정을 혁신하며, 불필요한 복잡성을 제거하고 개발자의 작업을 더욱 간소화할 것이며, 리액트 컴파일러의 도입은 메모화를 자동화하며 성능 최적화를 기본으로 제공함으로써, 리액트 개발자들이 보다 창의적인 문제 해결에 집중할 수 있도록 도울 것입니다.
마지막으로, 새로운 헤드리스 UI 라이브러리와 유틸리티 우선 CSS의 채택은 개발자들에게 더욱 유연한 스타일링 옵션과 강화된 사용자 경험을 제공할 것이며, 이 모든 변화는 리액트가 프론트엔드 개발의 최전선에서 계속해서 중요한 역할을 하게 될 것임을 기대하게 만듭니다.
2024년의 리액트 트렌드는 분명히 성능, 사용성, 그리고 생산성의 균형을 더욱 미세하게 조정하여 웹 개발의 미래를 형성할 것으로 기대됩니다. 이는 우리 모두에게 더욱 도전적이고 보람 있는 개발 경험을 약속하는 것이 아닐까요? 아직 리액트에 대한 선입견이 남아있다면, 리액트와 함께 새로운 웹 개발 패러다임을 만나보시기 바랍니다.
참고 자료: robinwieruch.de, “React Trends in 2024”
